javascript set class attribute
How can I add a css class name chosen-select on it. These methods operate exactly with whats written in HTML.

Html How To Add Class In Inline Styling For Specific Attribute For Each In Php Stack Overflow
The illustration of reading a non-standard property is the following.

. These methods operate exactly with whats written in HTML. Change the value of the target attribute to _self. To remove an attribute call removeAttribute.
Over 97 of websites use JavaScript on the client side for web page behavior often incorporating third-party libraries. Const mssg documentquerySelector p. Get the class attribute of myDIV.
Const mssg documentquerySelector p. So we can also use the setAttribute method to update the existing attributes value. Const link documentquerySelector a.
To set the class name. If the corresponding attribute does not exist it will create a new attribute with the specified name. Try it Yourself.
JavaScript set input value by class name Change value attribute example. Duplicate Bookmark this question. The class attribute is mostly used to point to a class in a style sheet.
If elementclassName myStyle. A collection of objects that belong to a built-in Attr class with name and value properties. How to set class attribute of an element in Javascript.
It is also possible to read the attributes using elemattributes. In the following example the JavaScript will add a class and a disabled attribute code to the element. CSS classes are used to apply styles to multiple elements unlike IDs which can only exist once per page.
This method setAttribute is used to add specific attributes to an element by giving the attribute a certain value. The commonly used syntax of this property to set or to return the class name is given below. Here is my code for generate combobox.
ElemremoveAttributename removes the attribute. Otherwise a new attribute is added with the specified name and value. If the specific attribute is already present assigned the value in it will be updated or overwritten else new attribute is added with specified value and name.
WikipediaWikipedia text under CC-BY-SA licenseSuggest an edit 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Wikipedia Official site People also search for. This setAttribute JavaScript method is used to add a specified attribute to an element giving the attribute a certain value.
The expected output is an empty string documentquerySelector h1className classy. A group of objects that belong to a built-in class Attr along with name and value properties. Try it Yourself.
Toggle between two class names. Const link documentquerySelector a. All major web browsers have a dedicated JavaScript engine to execute the code on users devices.
Pick an element through the index and set a value on the input element. Var cell3 rowinsertCell 2. A group of objects that belong to a built-in class Attr along with name and value properties.
Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. This is not to be confused with ES6 classes a special type of JavaScript function. Closed 8 years ago.
In JavaScript we have the className and classList properties to work with the class attribute. Javascript by Gendzi on Jul 19 2020 Comment. LinkinnerText The Next Link.
Take a look at the example below. Javascript by Gendzi on Jul 19 2020 Comment. In the above code the first print to the console returns an empty string since the element has no class attribute when the code runs.
Let value documentgetElementByIdmyDIVclassName. Use the getElementById method if only one element is needed to change value. Set the class attribute for an element.
To return the class name. Function changeClass documentgetElementsByClassNameinput-blue-border0className input-error. It can also be used by a JavaScript to access and manipulate elements with the specific class name.
However it can also be used by a JavaScript via the HTML DOM to make changes to HTML elements with a specified class. Var element2 documentcreateElement select. The setAttribute method is used to set or add an attribute to a particular element and provides a value to it.
Function changeClass documentgetElementsByClassNameinput-blue-border0className input-error. Var option1 documentcreateElement option. The input-error class has a couple of attributes that set the border.
You can also iterate over elements. Use getElement s ByClassName return a listarray of elements. Use getElement s ByClassName return a listarray of elements.
The example of using the className property is given as follows. ElementsetAttribute Sets the value of an attribute on the specified element. Add a href attribute to an element.
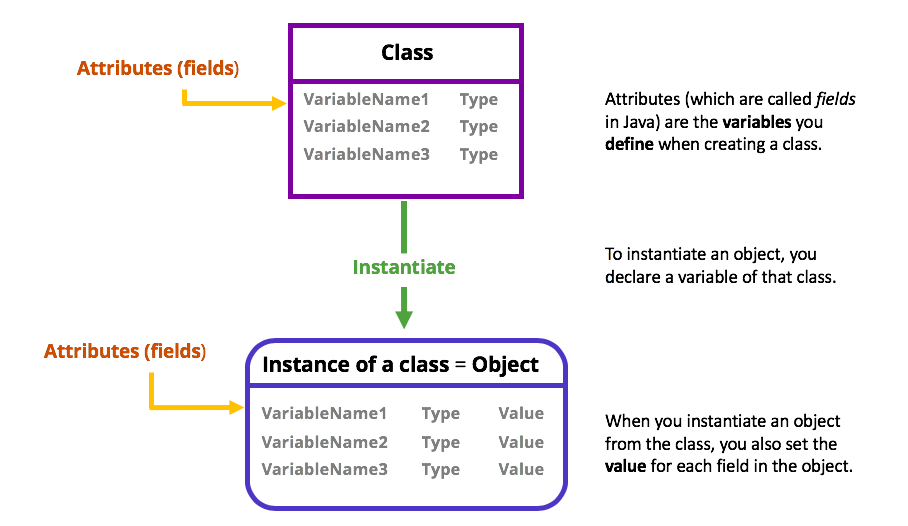
Step 1 Add HTML. Classes are a template for creating objects. The expected output is an empty string documentquerySelector h1className classy.
A collection of objects that belong to a built-in Attr class with name and value properties. The class attribute specifies one or more classnames for an element. Also one can read all attributes using elemattributes.
JavaScript set input value by class name Change value attribute example. This setAttribute JavaScript method is used to add a specified attribute to an element giving the attribute a certain value. It shows how you can modify an input field to an input button.
LinkinnerText The Next Link. Learn how to add a class name to an element with JavaScript. For replacing all the existing classes with a single or more classes you should set the className attribute as follows.
Use the getElementById method if only one element is needed to change valueAttributes and properties - JavaScripthttpsjavascriptinfodom-attributes-and-properties elemremoveAttributename removes the attribute. If the attribute already exists it only set or changes the value of the attribute. In the following example we have three elements with a class attribute with the value of city.
Add a class name to the div element with idmyDIV in this example we use a button to add the class. They encapsulate data with code to work on that data. Also one can read all attributes using elemattributes.
You can also iterate over elements. Document Object Model Cascading Style Sheets Nodejs JSON ECMAScript Ajax HTML HTML5 PHP ASPNET Java SharePoint JScript VBScript XML New content will be added above the current area of focus upon selectionTyping discipline. Watch a video course JavaScript - The Complete Guide Beginner Advanced document getElementById My_Element className My_Class.
If the attribute is already assigned to an element the value is overwritten. It shows how you can modify an input field to an input button. Pick an element through the index and set a value on the input element.
For removing the attribute- elemremoveAttributename. To get the current value of an attribute use getAttribute. The input-error class has a couple of attributes that set the borderGuide on setAttribute JavaScript Method.
Try it Yourself. The class attribute is often used to point to a class name in a style sheet. Show activity on this post.
Click the button to add a class to me. Take a look at the example below. It is also possible to read the attributes using elemattributes.
Heres a demo of reading a non-standard property. The class attribute corresponds to CSS class selectors. Heres a demo of reading a non-standard propertyRelated searches for javascript set class attributeset attributes jssetattribute class jssetattribute classset class jsPagination12345NextSee moreAffordable Top-Rated InstructorsMusicLearn to play the instrument you loveFrom 15LanguageAchieve fluency for work or travelFrom 15Academic TutoringAce your next test and get top gradesFrom 15See MoreJavaScriptHigh-Level Programming LanguageOnline compilerDocumentationTutorialsBooks JavaScript often abbreviated JS is a programming language that is one of the core tech New content will be added above the current area of focus upon selection JavaScript often abbreviated JS is a programming language that is one of the core technologies of the World Wide Web alongside HTML and CSS.
Event-driven functional imperative procedural object-oriented programmingData from. If the attribute already exists the value is updated.

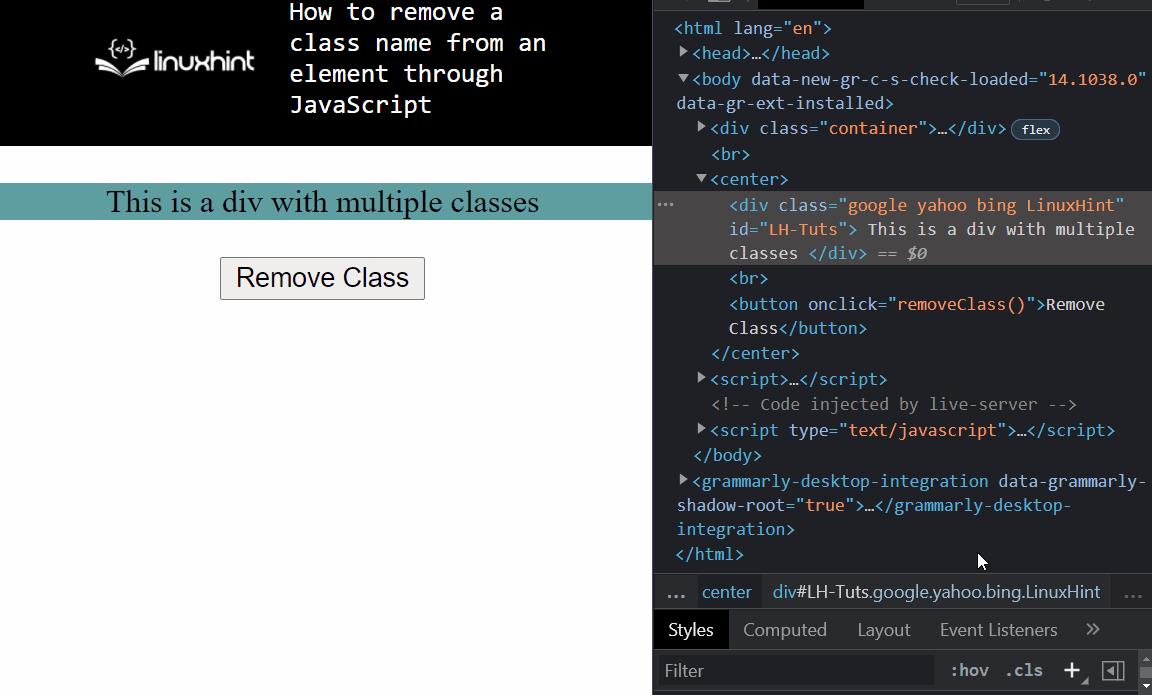
How To Remove A Class Name From An Element Through Javascript

What S The Point Of Setting The Id Of An Element Rather Than Changing Its Inline Style Attribute Html Css The Freecodecamp Forum

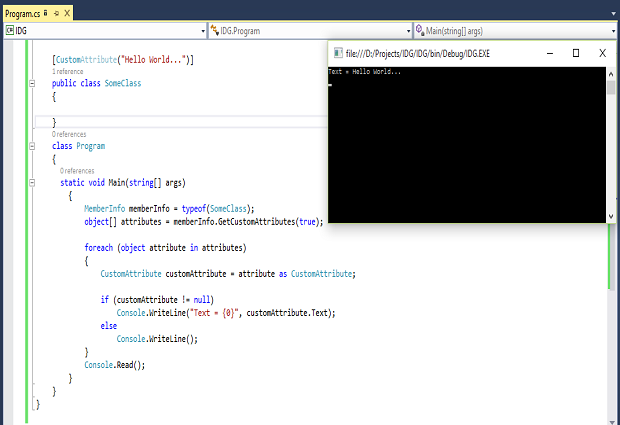
How To Work With Attributes In C Infoworld

Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Class Id And Div And Span In Html

Change Selected Option In Javascript With Examples

Html Class Attribute Geeksforgeeks

Javascript Setattribute Javatpoint

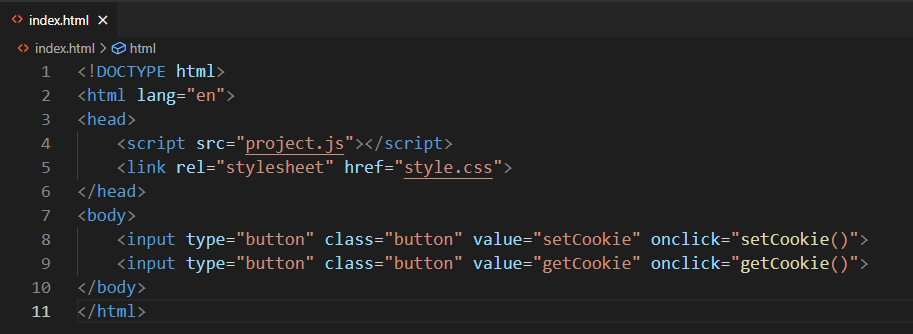
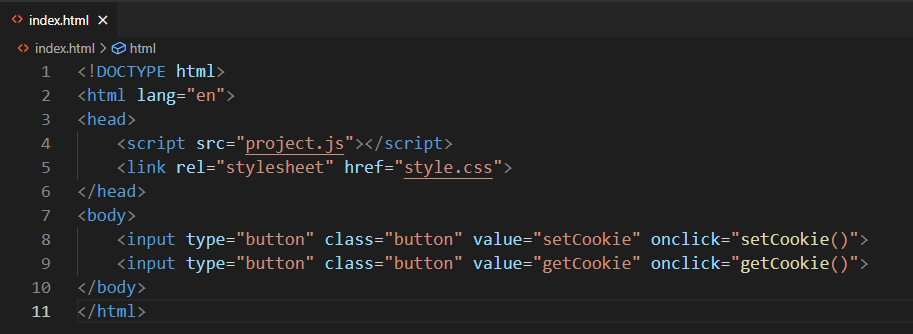
How To Delete A Cookie In Javascript

Html Class Attribute Geeksforgeeks

Why React Uses Classname Over Class Attribute Geeksforgeeks

Javascript Setattribute Javatpoint

How To Get Class Names Of An Html Element As String In Javascript

Javascript Set Input Value By Class Name Change Value Attribute Example

Html Class Attribute Geeksforgeeks

Manipulate Html Attributes Using Jquery

How To Create React Elements With Jsx Digitalocean

